Archlinux基础组件变更
根据Archlinux官网公告,原本的 base 包组(group)已经被替换为同名的元包(metapackage)。所以安装Archlinux过程需要至少额外补充内核的安装项。
installation guide相关内容已更新,安装请参考。
根据Archlinux官网公告,原本的 base 包组(group)已经被替换为同名的元包(metapackage)。所以安装Archlinux过程需要至少额外补充内核的安装项。
installation guide相关内容已更新,安装请参考。
就怕忘了。万一啥时候主题一更新,或者手残一重装,又要重新来一遍可怎么办…
修改效果:顶部导航栏下面滚动自定义的公告;后台的设置外观界面可以自定义公告和滚动速度编辑当前外观中,在functions.php的function themeConfig($form)方法里添加代码
//公告栏设置
$notice = new Typecho_Widget_Helper_Form_Element_Textarea('notice', NULL, NULL, _t('公告'), _t('公告栏,可用一部分html标签'));
$form->addInput($notice);
$speed = new Typecho_Widget_Helper_Form_Element_Textarea('speed', NULL, NULL, _t('公告游动控制'), _t('设置公告文字游动速度'));
$form->addInput($speed);然后,在header.php的</nav>下增加公告栏位
<!-- 公告牌 -->
<div id="bbs">
<marquee class="nav-link" scrollamount=<?php $this->options->speed(); ?> onmouseover=this.stop() onmouseout=this.start() style="line-height:18px;">
</div>
<!-- 下面这个脚本,可以实现公告滚动几次之后自动隐藏 -->
<!-- 如果没有这个需求,可以不用;上方div的id也可以不用 -->
<!-- 用的话,在marquee标签里增加loop="数字"来给出循环次数 -->
<script>
function hideboard(){
bbs.style.display="none"
}
</script>可能只在cloudflare使用flexible模式时候才需要修改。
具体看这里吧。
只需要在网站根目录的config.inc.php中,增加/修改一个字段即可:
/** IP地址来源 */
define('__TYPECHO_IP_SOURCE__', 'HTTP_X_FORWARDED_FOR');
/** 具体需要看phpinfo的PHP Variable里边能展示真正ip的字段 */由于PHP7的一部分函数被取消,导致Typecho默认并不能支持PHP7.但只需要将根目录/config.inc.php中的$db = new Typecho_Db('Mysql', 'typecho_');更改为$db = new Typecho_Db('Pdo_Mysql', 'typecho_');,保存即可。
将index.php中,带有“日志”和“说说”两个div删掉即可。
当把typecho的主页设置为静态页面时,文章列表(就是默认的首页)的顶栏会置空。应该是开发时没有注意到这个问题。
修复也很简单,在index.php中,将
<?php if ($this->is('index')): ?><!-- 页面为首页时 -->
最近文章
<?php if...一句的if条件加上$this->is('front'),即条件语句变为
<?php if ($this->is('index') || $this->is('front')): ?><!-- 页面为首页/文章列表页时 -->保存即可。
plugin.php文件,将active方法中的第2行最后一个参数修改为administrator,即改变成Helper::addPanel(1, self::$panel, _t('Access控制台'), _t('Access插件控制台'), 'administrator');adminFooter方法中的所有行最终效果:点击弹出登录窗口后,拥有链接导向注册页。点击后弹出注册窗口,用户可以输入用户名和邮箱注册,之后跳转到后台。
修改RAW主题的header.php文件
1、修改登录页,增加注册页链接
action="<?php $this->options->loginAction()?>的form表单,在文本中加入注册页的链接:<a style="text-decoration: underline" data-fancybox="" data-src="#hidden-register-form" href="javascript:;" target="_blank">注册</a>2、增加注册表单
相同文档里,增加下述代码:
<div id="hidden-register-form" class="login-form" style="display:none">
<form action="<?php $this->options->registerAction();?>" method="post" name="register" role="form">
<p>注册</p>
<p>
<input type="hidden" name="_" value="<?php echo $this->security->getToken($this->request->getRequestUrl());?>">
<input type="text" name="name" placeholder="用户名" required/>
</p>
<p>
<input type="email" id="mail" name="mail" placeholder="邮箱" required/>
</p>
<p style="font-weight: bold; color: red">
成功后请立刻修改密码!否则随机密码你是记不住的!
</p>
<button type="submit" name="loginsubmit" value="true">注册</button>
</form>
</div>保存即可。
整合在热门文章插件中,可共同启停用。最终显示在电脑端左栏中。
plugin.php中,增加功能:public static function outputRandomPosts() {
$archive = Typecho_Widget::widget('Widget_Archive');
$pluginOpts = Typecho_Widget::widget('Widget_Options')->plugin('TePostViews');
$sortBy = $pluginOpts->sortBy;
$hotNums = $pluginOpts->hotNums;
$minViews = $pluginOpts->minViews;
$linkClass = $pluginOpts->linkClass;
$hotNums = intval($hotNums) <= 0 ? 8 : $hotNums;
$minViews = intval($minViews) <= 0 ? 0 : $minViews;
$linkClass = strlen($linkClass) > 0 ? 'class="'.$linkClass.'" ' : '';
$db = Typecho_Db::get();
$select = $db->select()->from('table.contents')
->where('table.contents.type = ?', 'post')
->where('table.contents.status = ?', 'publish')
->order('', 'RAND()')
->limit($hotNums);
$rows = $db->fetchAll($select);
foreach ($rows as $row) {
$row = $archive->filter($row);
echo '<span><a ' . $linkClass . 'href="' . $row['permalink'] . '" title="' . $row['title'] . '">' . $row['title'] . '</a><br>
<span style="margin-right:1em"><i class="fa fa-eye"></i> '.$row['viewsNum'].'</span>
<span><i class="fa fa-comment"></i> '.$row['commentsNum'].'</span></span>';
}
}nav-left.php文件中,在nav标签合适位置增加下述代码:<aside>
<div id="hot-posts" style="animation-delay:0.4s">
<span><i class="fa fa-random"></i> 随便看看</span>
<?php TePostViews_Plugin::outputRandomPosts(); ?>
</div>
</aside>通过直接记录ip,而不使用ip2long来保存。性能会下降
数据库:
access_log表中,修改ip列为varchar(100)
插件:
page/console.php: 类似于Access->long2ip()的字段全部只保留ip变量$log['ip']
Access_Core.php: 注释所有$ip = bindec(decbin(ip2long($ip)));
Access_IP.php: $nip2 = pack('N', ip2long($nip));改为$nip2 = pack('N', $nip);
来源:Typecho Wiki
在typecho目录admin下找到write-post.php文件并进行编辑,在其中找到代码(大概在94行左右):
<p><input id="tags" name="tags" type="text" value="<?php $post->tags(',', false); ?>" class="w-100 text" /></p>在这段代码后面增加如下代码:
<div id="exist-tags">
<p style="background: #fff;border: 1px solid #D9D9D6;display: block;padding: 2px 4px;">
<?php
$stack = Typecho_Widget::widget('Widget_Metas_Tag_Cloud')->stack;
$i = 0;
while (isset($stack[$i])) {
echo "<a id=\"mydiv$i\" style=\"cursor:pointer;padding: 0px 6px;margin: 2px 0;display: inline-block;\" onclick=\"mytag=document.getElementById('mydiv$i');mytag.style.backgroundColor='#E9E9E6';t=document.getElementById('tags').value;c=t?',':'';document.getElementById('tags').value=t+c+'",$stack[$i]['name'],"'\">",$stack[$i]['name'], "</a>";
$i++;
if (isset($stack[$i])) echo " ";
}
?>
</p>
</div>现在gravatar的地址已经不可连接,所以替换为镜像源以确保头像可以正常显示。
前往网站根目录/var/Typecho/Common.php,将gravatarUrl方法中的网址按规律修改即可。具体镜像源可以参考知乎文章、这个博客
这个文章有点儿啰嗦…要看解决方案到底是什么的,就直接拉到文章最后一节
笔记本,Intel核显+NVIDIA独显,解决方案?
只安装NVIDIA独显闭源驱动?大黄蜂切换?nouveau?
正确的方式是什么?
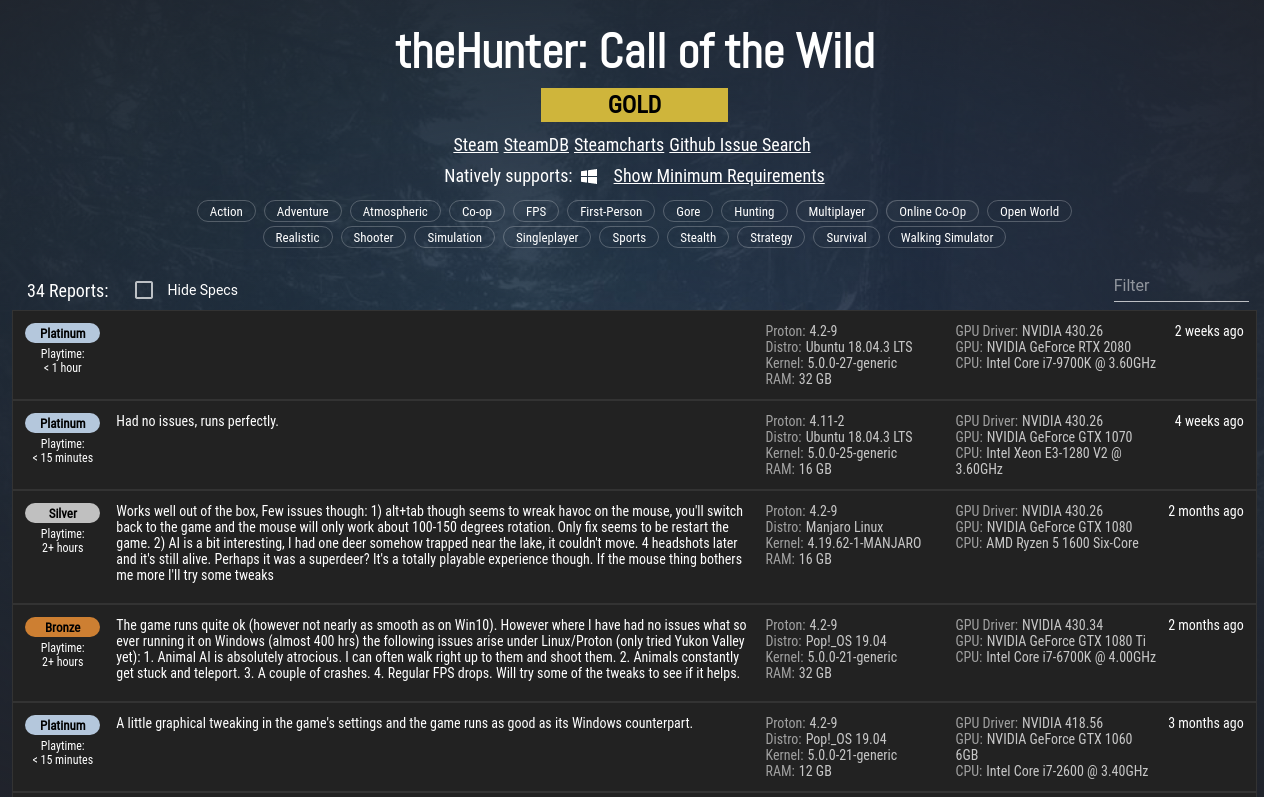
本身我一直推荐用户通过大黄蜂+bbswitch来实现双显卡切换。但直到前些日子我打算玩儿{{theHunter:Call of the Wild:猎人:野性的呼唤}},它不能运行了。
我知道这个游戏是Windows专属,所以它是通过Proton来实现运作的。但是根据protondb.com给出的数据,这个游戏的支持度是很好的。

怪哉!
实在没有办法,只好用steam play bumblebee为关键词搜索,偶然看到了个描述(原网页懒得找了):大黄蜂不支持dxvk
原来问题在这里。
那就不得不放弃大黄蜂了。
只安装闭源驱动?
性能是好,但是太费电啊…
nouveau?
省电,还能自动切换,但独显性能太渣了啊…况且好像还不能执行CUDA?
Ubuntu有着Linux世界里边最好的I+N双显卡解决方案,叫做PRIME。这个方案是通过在显卡管理器中更改配置文件达到使用核显或独显的目的的。Arch有没有类似的?
ArchWiki一查,还真有:nvidia-xrun
很明显,这个方案比Ubuntu的PRIME方案复杂了太多太多。而且使用时还需要切换到一个字符界面。但它确实能提供完整的英伟达显卡性能,在不使用的时候也可以关闭。
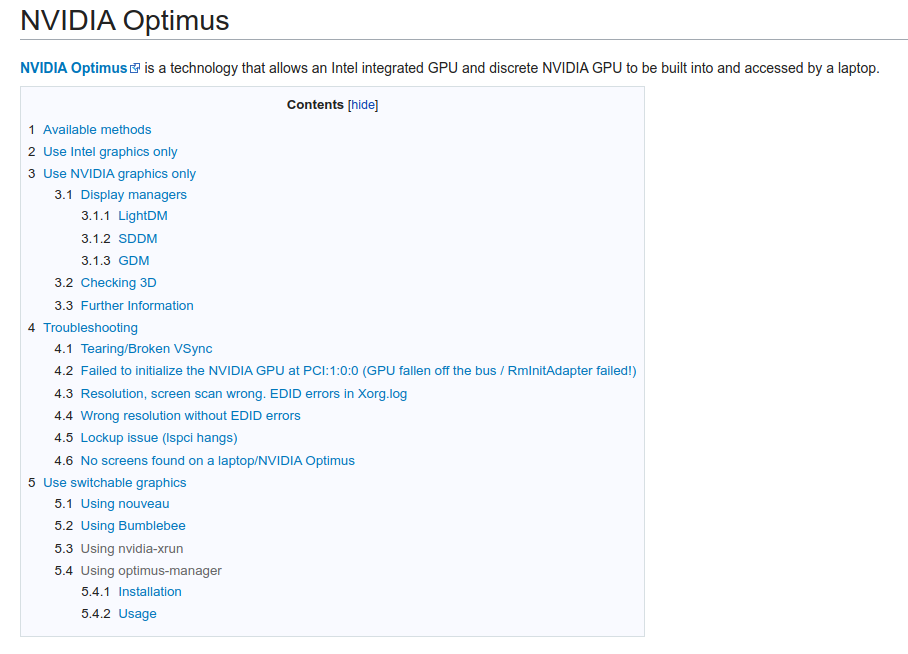
顺着这篇wiki,我又来到了Graphics索引页面。然后看到了一个名字为NVIDIA Optimus的Wiki项。要知道,Arch下面的显卡方案往往都被归类为Optimus。所以点进这个Wiki看一看。

emmm... nouveau, Bumblebee, nvidia-xrun。没什么特别的。
难道就只有这种通过tty载入独显驱动一条路了吗?
不!任何时候都请记住:养成查看英文页面的好习惯。

看到变化了吗?看到英文页面的5.4小节了吗?就是它!只需从托盘右键选择一个显卡,就可以自动注销并切换!比Ubuntu需要打开显卡管理器—选择配置文件—手动注销再登录还要简便!而且还不需要xrun那样事先配置一堆文件!简直是赶超Ubuntu驱动管理的最佳选择!
简单到什么程度?只需装几个软件包,再点几下鼠标即可完成:
pacman -S nvidia bbswitch
# nvidia: 英伟达闭源驱动。如果使用自定义内核,或者不想驱动崩掉,那就安装nvidia-dkms
# bbswitch: 切换使用的节能工具。如果使用自定义内核,那就安装bbswitch-dkms
yaourt -S optimus-manager-qt
# 托盘程序(可视化切换及设置)。会自动安装核心程序
# 如果配置有archlinuxcn源,那么同样可以使用pacman来安装
# 如果使用KDE桌面,另有optimus-manager-qt-kde可供选择现在重启,应该就能看到托盘多出了一个小图标了。右键点击它,选择设置—Optimus,Switching method选择Bbswitch,确定保存。
完成了。以后只需要右键这个图标,选择对应的配置方案,便可进行切换了。
所以,总结一句话:
一定记得看英文页面
注:
对应的git项目 点这里
如果发现默认设置还是不能启动proton游戏,尝试如图配置

随着我的学生机越来越接近终结时刻,在上面运行的服务不得不要陆续的转移到现如今的服务器上面了。
我的RSS服务就是一个。
但是,现在这个服务器是OVZ的,内核只有可怜的2.x。而Docker要求的最低内核是3.14,所以这个TTRSS要转成普通安装方式来进行。
但毕竟之前一直用Docker,这冷不丁的通过手工部署还真有点儿费劲。所以还是记录一下。
宝塔中,新建一个站点:

cd /path/to/ttrss #进入ttrss网站的根目录
git clone https://git.tt-rss.org/fox/tt-rss.git #克隆文件/path/to/ttrss/tt-rss/下才有index等等的文件)。将里边的所有文件剪切到网站根目录(/path/to/ttrss)/path/to),修改拥有者为www(记住勾选应用到子目录)配置好解析之后,输入网址以启动安装程序。根据要求输入即可。
如果权限正确,这时候应该就可以直接通过默认用户名和密码进行登陆了(admin/password)。一定记得在第一时间修改密码。
编辑网站根目录的config.php:
FORCE_ARTICLE_PURGE修改成大于0的数,以自动清理超过这个数字天的文章(星标除外)ENABLE_GZIP_OUTPUT选开。开启可以获得更好的加载速度,但是需要安装php的zlib扩展保存
不进行这一步是不能刷新Feed的。
编辑config.php,将SIMPLE_UPDATE_MODE改为true,保存。
这种更新方式是指,每当用户使用网页登录ttrss时才进行刷新。通过应用登录无法获得新内容。
进入宝塔的计划任务,新增shell脚本。内容为:
sudo -u www php /path/to/ttrss/update.php --feeds --quiet设定好执行间隔,保存即可。
至此,TTRSS的手工部署过程便完成了。
更多内容,去往ttrss官方查找
虽然限制Feed只能获取部分,一定程度上可以保证提供Feed服务的同时不降低网站流量,但是只能获取部分内容确实让Feed的体验有些差。所以,很多 RSS 服务或客户端将全文获取作为 Premium 订阅的卖点之一。不过,通过 Tiny Tiny RSS,我们同样可以免费实现这一效果。
之前在网络上看到的,都需要去其他api提供网站上先行注册,这对于我这种不喜欢注册账号的人很不舒服。不过,最近发现了一个插件,直接解析网站结构来实现抓取全文,使用起来还是不错的。下面简单介绍。
插件名称:af_feedmod
使用方法:
偏好设置 - 插件中,启用af_feedmodFeedMod标签页,打开仿照下述格式输入
{
"jpmetro.com": {
"type": "xpath",
"xpath": "/html/body/section/div[1]/div/article"
},
"www.linuxidc.com": {
"type": "xpath",
"xpath": "//*[@id='content']"
}
}手工部署这一次,更让我感受到了一个问题:傻瓜化与繁琐是互斥的,随之而来的是可控与不可控的选择。
因为之前用Docker,所以这次整个过程中,出现了相当多的问题。包括但不限于权限出错、feed不更新等等。
这是一个非常矛盾的选择。
选择了简单、一键、Docker,这在安装时固然便捷了很多,但却有了更多的不可控因素。一旦出现问题,排查过程便是一个极度困难的事情——你并不知道这个一键的背后都做了什么,安装的文件都放在了何处。即使从网上找到了很多的解决方案,但找不到文件在哪儿,本身最简单的事情却成了查错路上最陡峭的一所大山。
就像用宝塔安装的php。它的执行文件并不在默认的/usr/bin/php,而是自定义的/www/server/php/版本号/bin下面。我很庆幸我找到,并且记住了这个位置。如果在我知道这个位置之前便出现了php问题,可能解决错误的唯一方式就是重新安装php了——至少为了知道php在哪儿,我还需要花费额外的时间去论坛询问,或者查阅官方文档。
而选择手工部署,一开始可能需要大量的准备工作。但这样部署的结果,就是我明确的知道哪个文件在哪里,它都能帮助我完成什么任务。这是完全透明的一种操作体验。无论什么地方出现了哪些问题,我至少不会因为找不到文件而搁浅修复的计划。
所以还请好好想一想:当你感觉一个东西应该有一个一键安装包来简化安装的繁琐时,这种简化到底是不是真的对你有帮助?
最近感觉我订阅的很多源都没有更新了。但是到它们的网站上看却是正常的。后来登录到ttrss的设置界面尝试调试一下信息源,发现会统一报一个错误:60 SSL certificate problem。
经过一番搜索尝试,发现解决方法很简单:
进入ttrss的目录/includ/functions.php,在大概280行一堆curl_setopt位置加入一行新的
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);保存即可。
霍金说2032年是世界末日——当然怹老人家到底说没说过咱也不知道。到底是不是真的咱也不敢问。只是那一年有个小行星会跑到地球附近,碰撞概率是千分之一。概率虽高,但仍有很大的不确定性因素。所以当下的人们,更重视并着手解决着另一个世界末日——Unix世界的末日。因为它已经不可避免的会发生,并且发生时间已经明确了:格林尼治2038年1月19日3点14分7秒,北京时间11点14分7秒。这一点可以跟Siri证实一下。
为什么?
就像世纪初的千年虫,2038年是属于Unix的“千年虫”——使用 POSIX 时间的 32 位计算机应用程序在到达2038年1月19日3点14分7秒后,将会跳到1901年12月13日20点45分52秒继续。怎么会这样?
在Unix世界中,时间是通过一个秒数——从Unix创世元年(1970.1.1 0:0:0)到现在经过的秒数——记录的。所以在Unix里边看到的时间,都是通过创世纪时间+秒数得到的。而这个秒数,被保存在了一个32位有符号整形中,通过正负号表示0时刻之前和之后。
如果你学过编程,你应该就知道32位有符号整形是什么意思:32位的二进制数,其中最高位表示正负。位数有限,则可以表示的数字便也会有极值。这个最大值取在01111111 11111111 11111111 11111111这个二进制数上,对应的十进制就是2^31-1=2147483647。这么多秒换算成时间,就是68年零18天3小时14分7秒。加上创世纪的1970年1月1日0时刻,便得到了这种记录方式的最大时间——2038年1月19日3点14分7秒。再往后,二进制的数字进位,首位变成了1。而首位为1意味着是负数而不是+1,所以时间跳回,Y2038问题便出现了。
这个问题有什么影响吗?至少使用time_t函数的C语言程序会导致时间溢出,Unix系统也不例外。但几乎可以肯定的是,不会有千年虫的影响大。因为OpenBSD直接粗暴的把变量换到64位有符号整形来保存,Linux内核虽然不能这么干,但一直在致力于解决这个问题。而截止到5.1内核版本,其已经开始引入2038年安全的系统调用了。最终目的是让老程序能转换到正确时间,新程序则直接用64位保存时间,这便可以让时间正确运行到大约2920亿年以后。也就是说,64位的“千年虫”将在2920亿年以后出现。而你的电脑硬盘则在38年后的几十年便转秃噜轴了,太阳也早在两千八百多亿年前就变成了红巨星并一点点的冷却了,所以64位的“千年虫”,我们怕是见不到了。